Form Field Labels - Easy Checks
What are Form Field Labels?
Form field labels are the text beside or above form fields. They should tell us what information to enter or what checkbox or radio button to select.

Who depends on Form Field Labels?
Everyone needs labels to understand how to interact with a form. Some users need the labels to be coded correctly to be able to interact with the form. In particular:
- screen reader users need correctly coded form labels in order to them read out with each form element
- people with poor dexterity need the visual label to be associated with the form field in the code to create a larger clickable area, especially for radio buttons and check boxes
Checking Form Field Labels
Checking this page
This is just for practice. Also, you can see what the check will look like on an accessible page.
Click on the button below:
Check field labels on this page
Example form fields:
Checking other pages
To check other pages you need to add the check link as a bookmark.
- Make sure your browser bookmarks bar is open. Ctrl/CMD+Shift+B will usually toggle the bar
- Drag this link to your browser bookmarks bar: Check field labels
- Visit the page you want to check
- Click on the ‘Check field labels’ link in your bookmarks
Add link using keyboard only
- Make sure your browser bookmarks/favorites bar is open. Ctrl/CMD+Shift+B will usually toggle the bar
- Create a bookmark to this page using Ctrl/CMD+D
- Edit your bookmarks - this varies depending on browser and operating system. There is usually a menu option to manage your bookmarks
- Edit the newly added bookmark to this page
- Paste the script copied into the URL or Link field
What to look for
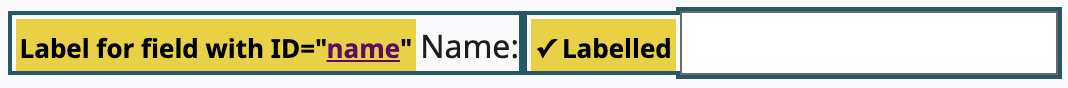
There are many ways to provide a label. To support assistive technology users, including mouse users, form elements must have a programatically associated label. When using the ‘Check field labels’ link, this is shown by the form element being marked as ‘Labelled’ and the form label being marked with ‘Label for field with ID=…’. For example,

Other checks to make include:
- Click on a label. If the form field is correctly coded then it should receive keyboard focus
- After using the ‘Check field labels’ link, check that there are no fields marked with ‘✗ Missing label’
- Check for labels marked with ‘! Labelled (using ARIA)’. This isn’t a failure but it isn’t as helpful as using a proper label
Learn more
- Associate a label with every form control in the Tips for Developers page
- Labeling Controls in the Forms tutorial
- Understanding 3.3.2: Labels or Instructions