Required Fields - Easy Checks
What is a Required Field?


A required form field must be completed before you submit a form.
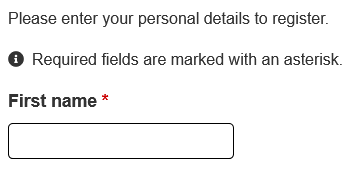
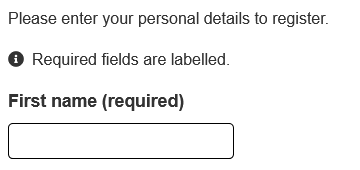
The best way to indicate a required field is to include the word ‘required’ as part of the label. Many forms use a red asterisk, ‘*’, in the label. The asterisk is often not announced to screen reader users because it’s considered punctuation. People with low vision can often miss the ‘*’ too due to it’s small size and the color that is used.
Some forms don’t mark required fields but state that all fields are required unless marked ‘optional’.
A required field should also be flagged as required in the HTML code. This needs to include some visible indicator as well. If it doesn’t then everyone is likely to receive an error message that the required fields haven’t been completed.
Who depends on Required Fields?
All of us need to know which form fields are required as we fill in a form on the web.
Checking for Required Fields
Checking this page
This is just for practice. Also, you can see what the check will look like on an accessible page.
Click on the button below:
Check required fields on this page
Example form fields:
Checking other pages
To check other pages you need to add the check link as a bookmark.
- Make sure your browser bookmarks bar is open. Ctrl/CMD+Shift+B will usually toggle the bar
- Drag this link to your browser bookmarks bar: Check required fields
- Visit the page you want to check
- Click on the ‘Check required fields’ link in your bookmarks
Add link using keyboard only
- Make sure your browser bookmarks/favorites bar is open. Ctrl/CMD+Shift+B will usually toggle the bar
- Create a bookmark to this page using Ctrl/CMD+D
- Edit your bookmarks - this varies depending on browser and operating system. There is usually a menu option to manage your bookmarks
- Edit the newly added bookmark to this page
- Paste the script copied into the URL or Link field
What to look for
- Check to see that fields marked as required have a visible indicator that they are required
- If fields are marked as ‘optional’ and not ‘required’ then check to make sure there is a message to say that all fields are required unless marked otherwise
- Submit the form and check to see that the fields you thought were required are indicated so