Headings - Easy Checks
What are Headings?
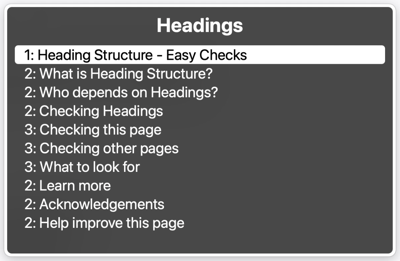
Headings communicate the organization of the content on the page. They are like a table of contents. They should be nested by their rank or level. This helps provide a summary of the structure and content of a page. For example:
<h1> Headings - Easy Checks
<h2> What are Headings?
<h2> Who depends on Headings?
<h2> Checking Headings
<h3> Checking this page
<h3> Checking other pages
<h3> What to look for
<h2> Learn more
<h2> Acknowledgements
<h2> Help improve this page
Headings can have 1 of 6 levels assigned and should be nested by that level and the main heading on a page is usually level 1, <h1>. The following headings should be at levels 2 to 6, <h2> to <h6>. Levels should not be skipped as sub-headings are created, like the table-of-contents in a book.
Headings should be succinct and describe the section or text of the page that follows.
Who depends on Headings?
Screen reader users often use page headings to navigate a web page. They can move from heading to heading in the page with the heading text and the heading level being announced. Many screen readers also provide a list of headings in a dialog as an overview of the page structure.

Other low vision and sighted people rely on the visual headings to understand the topics and subtopics on a web page. They can quickly move to the section of interest.
Headings also help people with cognitive and learning or reading disability. They can help them understand and focus on the topics within a page and move to the section of interest.
Checking Headings
Checking this page
This is just for practice. Also, you can see what the check will look like on an accessible page.
Click on the button below:
Checking other pages
To check other pages you need to add the check link as a bookmark.
- Make sure your browser bookmarks bar is open. Ctrl/CMD+Shift+B will usually toggle the bar
- Drag this link to your browser bookmarks bar: Check headings
- Visit the page you want to check
- Click on the ‘Check headings’ link in your bookmarks
Add link using keyboard only
- Make sure your browser bookmarks/favorites bar is open. Ctrl/CMD+Shift+B will usually toggle the bar
- Create a bookmark to this page using Ctrl/CMD+D
- Edit your bookmarks - this varies depending on browser and operating system. There is usually a menu option to manage your bookmarks
- Edit the newly added bookmark to this page
- Paste the script copied into the URL or Link field
What to look for
- Does the page have any headings?
- Did the the list start with an H1?
- Are any heading levels skipped?
- Are any headings levels blank with no text?
- Does any text look like a heading but not showing up as one?
- Does the heading text reflect the content that follows?
- Do the headings represent the structure of the content, particularly nested content?
Learn more
- Headings tutorial in the W3C Page Structure tutorial
- Use headings to convey meaning and structure in the W3C Writing for Web Accessibility page